那我們就接著完成CSS的部分吧~![]()
.other-message{
justify-items: start;
}
.other-message .message-content{
grid-template-columns: 48px 1fr;
grid-column-gap: 15px;
}
justify-items前面有介紹過,
start就是向聊天室左邊靠齊。

而grid-column-gap就是設置元素之間的間隙大小,
因為要加對話框所以要讓對話跟頭貼保持一些距離。

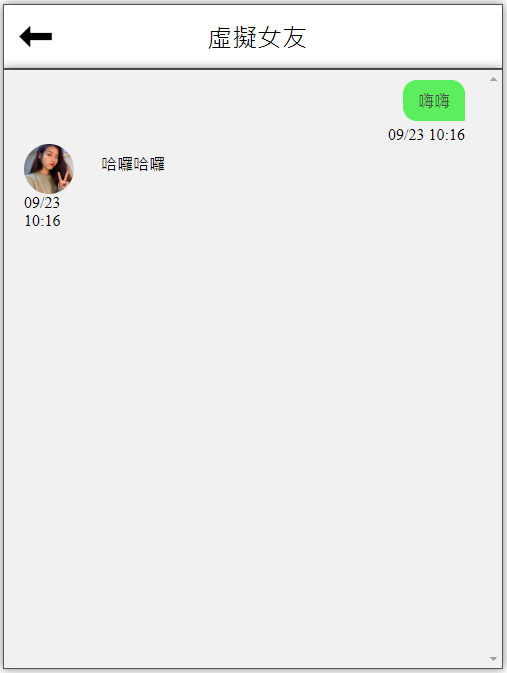
那我們就能看到對話已經從下方移置到頭貼右方,
那我們今天先到這部分~
明天應該就能把聊天對話的部分解決完。
